
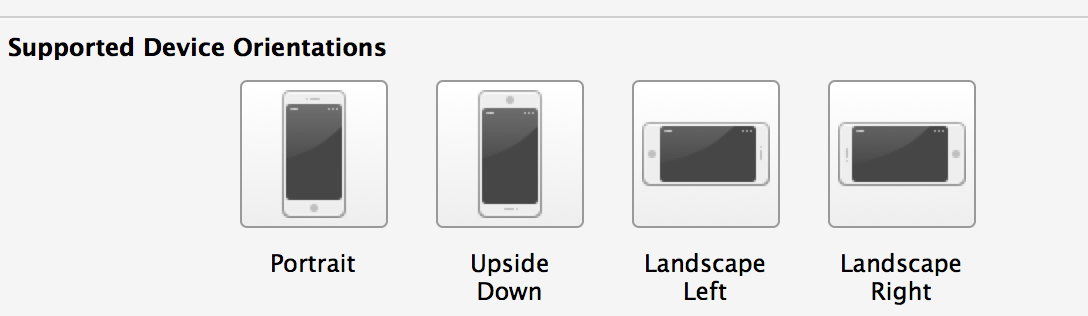
Support For Landscape and Portrait Mode in Android Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my …
Implementing Burgan Bank’s cross-platform mobile app
60544 – Dependency Service page orientation only working. Nov 25, 2017В В· Application livrГ©e sans aucune garantie et seulement pour des objectifs pГ©dagogiques. Application developed with Xamarin Forms. Application delivered without any guarantee and only for educational purposes., Apr 06, 2018В В· * [Android] Enable MaxLines and TextDecorations on fast renderers (xamarin#3878) * enable MaxLines on fast renderers * added text decoration functionality * include test in project * [Enhancement] Create a bindable property for AutomationId (xamarin#3879) * create a bindable property for automationId * make ClassId and ….
Aug 11, 2017 · Pressing the home button sends the application to the background. This is a need for a banking application and it’s available only on the iOS platform. That’s why this is integrated only into the iOS part of the Xamarin project. An iOS-specific code sample for C#: AppDelegate.cs Sep 24, 2018 · I have been working on a project for a cross-platform mobile application using Xamarin.Forms, and my team has found it surprisingly difficult to determine the best way to handle orientation changes in the application.. The Xamarin.Forms framework has some basic functionality built in to handle transitions between orientations.
Notice (2018-05-24): bugzilla.xamarin.com is now in read-only mode. Please join us on Visual Studio Developer Community and in the Xamarin and Mono organizations on GitHub to continue tracking issues. Bugzilla will remain available for reference in read-only mode. We will continue to work on open Bugzilla bugs, copy them to the new locations as needed for follow-up, and add … Aug 11, 2017 · Pressing the home button sends the application to the background. This is a need for a banking application and it’s available only on the iOS platform. That’s why this is integrated only into the iOS part of the Xamarin project. An iOS-specific code sample for C#: AppDelegate.cs
Mar 02, 2015 · Last week, I published the first in a series of articles on building cross-platform mobile apps with Visual Studio 2015 and Xamarin Forms. In it, I presented an RPN calculator app that works on Windows Phone, Android, and iOS. One subject I didn’t address in that article was how to respond to orientation changes in… I am developing an app with Xamarin MVVMCross technology and would like to ask a question about InterfaceOrientation option: all view controllers of application support all orientations but one should use only Portrait mode.
Oct 14, 2016 · uwp][xaml] How to Force UWP app to work in only Landscape Mode Regardless of Device Orientation ? But still when i rotate my surface pro 3 app is also working portrait mode. and tried the below solution. Solution:2 Thanks for helping make community forums a great place. Click HERE to participate the survey. Oct 10, 2014 · Xamarin.Forms is a great cross platform development tool when it works, but being cross platform it suffers from a sever lack of features. Some of these are understandable as they are different on each platform so it's hard to provide a consistent experience for the developer. Some are bad ommisions as they are vital to all platforms. The current ommission I'm working …
Jun 01, 2016 · Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. Jan 30, 2018 · Note: Before proceeding to shortcuts itself, we need to make sure that the targetSdkVersion (Android Project -> Options -> Android Application -> Target Android version in VS for Mac) is set to 25 or greater. Static Shortcuts. A good candidate for a static shortcut is the Add Apnea Exercise page. It’s used quite often and is always available.
May 25, 2017В В· Force Landscape or Portrait for a single page in Xamarin Form. We will do the configuration in host project for the common screen orientation required throughout the application, to do any changes for for Third screen i need give support for both Portrait and Landscape and for all other remaining screen only in portrait. This can be Android Portrait and Landscape Screen Layout Example. When developing an Android app the Activity screens that form the user interface can be viewed in both portrait and landscape modes. Since Android devices (phones and tablets) can be used in either orientation screen support for both is helpful to the user.
Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my … For example, consider the following scenario: I have a Forms project that has five screens — out of those, for the fourth screen I need to support only landscape orientation, and for all remaining screens only portrait. To solve this problem for Android, you need to register with Xamarin.Forms Messaging Center API.
Mar 02, 2015 · Last week, I published the first in a series of articles on building cross-platform mobile apps with Visual Studio 2015 and Xamarin Forms. In it, I presented an RPN calculator app that works on Windows Phone, Android, and iOS. One subject I didn’t address in that article was how to respond to orientation changes in… Hello, i try disable rotate and work with only portrait mode. is that possible thanks. Hello, i try disable rotate and work with only portrait mode. is that possible thanks Portrait only. Need help for newbee. Xamarin Inc., as a wholly-owned Microsoft subsidiary acting as …
Sep 07, 2016 · RemObjects developed a framework (Elements) which makes the experience native… You write C# code, and when compiled, it’s not .NET Framework but it’s all like Nov 21, 2015 · If you are using the Xamarin Forms for designing the cross platform application then you may be dealing with the Orientations (Portrait & Landscape). There may be a need when we need to lock the orientations on specific devices or on all devices. Let's assume that you already have a project created using Xamarin Forms…
Nov 21, 2015 · If you are using the Xamarin Forms for designing the cross platform application then you may be dealing with the Orientations (Portrait & Landscape). There may be a need when we need to lock the orientations on specific devices or on all devices. Let's assume that you already have a project created using Xamarin Forms… Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my …
28786 – Portrait upside down screen orientation doesn't

How to create a c# Windows application using Xamarin. Android Portrait and Landscape Screen Layout Example. When developing an Android app the Activity screens that form the user interface can be viewed in both portrait and landscape modes. Since Android devices (phones and tablets) can be used in either orientation screen support for both is helpful to the user., Sep 07, 2016 · RemObjects developed a framework (Elements) which makes the experience native… You write C# code, and when compiled, it’s not .NET Framework but it’s all like.
Force an orientation on a single page in Xamarin.Forms. Hello, i try disable rotate and work with only portrait mode. is that possible thanks. Hello, i try disable rotate and work with only portrait mode. is that possible thanks Portrait only. Need help for newbee. Xamarin Inc., as a wholly-owned Microsoft subsidiary acting as …, Created attachment 18700 Screenshots demonstrating issue === Overview === ContextAction menu is automatically dismissed when rotating from portrait to landscape mode in a Xamarin.Forms application on iOS. === Background === If there is an iOS ContextAction menu open while the phone is rotated, it seems to work correctly when rotating from from landscape ….
Orientation Changes in Xamarin Forms – 5 Approaches

Force an orientation on a single page in Xamarin.Forms. Sep 24, 2018В В· I have been working on a project for a cross-platform mobile application using Xamarin.Forms, and my team has found it surprisingly difficult to determine the best way to handle orientation changes in the application.. The Xamarin.Forms framework has some basic functionality built in to handle transitions between orientations. Cross Platform C#. Building for the iPhone X. Our cross-platform C# specialist turns his attention to the iOS side of things only to demonstrate some programming issues associated with the much-hyped device from Apple, including Face ID, the "notch," Safe Areas, Large Titles and more..

Dec 02, 2016 · Most, if not all apps, will require an entry field for user input. When you are on a mobile device, selecting an entry field will cause the onscreen keyboard to appear and depending upon the platform and app settings it can cause different things to happen to your layout. Xamarin Forms Page As a starting […] For example, consider the following scenario: I have a Forms project that has five screens — out of those, for the fourth screen I need to support only landscape orientation, and for all remaining screens only portrait. To solve this problem for Android, you need to register with Xamarin.Forms Messaging Center API.
Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my … So this application will have the same display when you run it either in portrait mode or in landscape mode. It is a very simple concept to support landscape mode or portrait mode in applications. For this you will need to create a folder named "layout-land".
Mar 02, 2015 · Last week, I published the first in a series of articles on building cross-platform mobile apps with Visual Studio 2015 and Xamarin Forms. In it, I presented an RPN calculator app that works on Windows Phone, Android, and iOS. One subject I didn’t address in that article was how to respond to orientation changes in… Mar 02, 2015 · Last week, I published the first in a series of articles on building cross-platform mobile apps with Visual Studio 2015 and Xamarin Forms. In it, I presented an RPN calculator app that works on Windows Phone, Android, and iOS. One subject I didn’t address in that article was how to respond to orientation changes in…
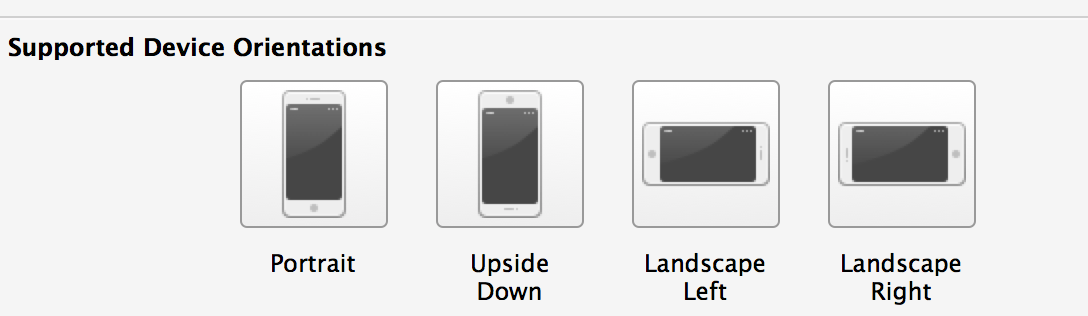
Aug 24, 2014 · You have created an App that should use a single, fixed Orientation when displaying all but one of your views. For example, your app should display in Portrait for all views except for the “Video” view which should display in Portrait, Landscape Left, and Landscape Right. Aug 24, 2014 · You have created an App that should use a single, fixed Orientation when displaying all but one of your views. For example, your app should display in Portrait for all views except for the “Video” view which should display in Portrait, Landscape Left, and Landscape Right.
Apr 06, 2018 · * [Android] Enable MaxLines and TextDecorations on fast renderers (xamarin#3878) * enable MaxLines on fast renderers * added text decoration functionality * include test in project * [Enhancement] Create a bindable property for AutomationId (xamarin#3879) * create a bindable property for automationId * make ClassId and … Hello, i try disable rotate and work with only portrait mode. is that possible thanks. Hello, i try disable rotate and work with only portrait mode. is that possible thanks Portrait only. Need help for newbee. Xamarin Inc., as a wholly-owned Microsoft subsidiary acting as …
Created attachment 18700 Screenshots demonstrating issue === Overview === ContextAction menu is automatically dismissed when rotating from portrait to landscape mode in a Xamarin.Forms application on iOS. === Background === If there is an iOS ContextAction menu open while the phone is rotated, it seems to work correctly when rotating from from landscape … Description of Change Created ShowPickerDialog method, which shows picker dialog with proper boundaries Issues Resolved fixes #2315 API Changes None (private methods only) Platforms Affected Android Behavioral/Visual Changes Min and Max date are the same as well as they were before rotating Testing Procedure Run Issue2987 in the Android Control Gallery click the box to …
Sep 07, 2016 · RemObjects developed a framework (Elements) which makes the experience native… You write C# code, and when compiled, it’s not .NET Framework but it’s all like Description of Change Created ShowPickerDialog method, which shows picker dialog with proper boundaries Issues Resolved fixes #2315 API Changes None (private methods only) Platforms Affected Android Behavioral/Visual Changes Min and Max date are the same as well as they were before rotating Testing Procedure Run Issue2987 in the Android Control Gallery click the box to …
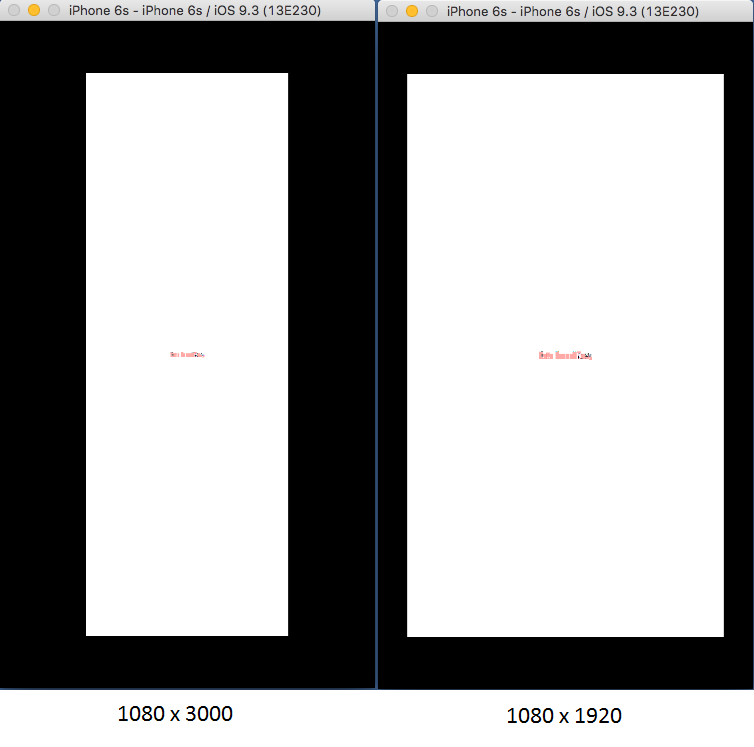
Oct 09, 2016 · A splash screen is an image or page that shows when you first load your app, while the application is initializing. The splash screen will stay visible until the first page of the app is ready to display. Xamarin Forms does not have any functionality to … Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my …
Sep 07, 2016 · RemObjects developed a framework (Elements) which makes the experience native… You write C# code, and when compiled, it’s not .NET Framework but it’s all like Android Portrait and Landscape Screen Layout Example. When developing an Android app the Activity screens that form the user interface can be viewed in both portrait and landscape modes. Since Android devices (phones and tablets) can be used in either orientation screen support for both is helpful to the user.
Aug 11, 2017 · Pressing the home button sends the application to the background. This is a need for a banking application and it’s available only on the iOS platform. That’s why this is integrated only into the iOS part of the Xamarin project. An iOS-specific code sample for C#: AppDelegate.cs .NET, Xamarin, Xamarin.Android, Xamarin.Forms, Xamarin.iOS / By Designer I recently ran into a situation where an existing Forms app was written with UWP Desktop in mind, without much thought given to the later requirements of handheld devices running iOS and Android.

Simple tips to make better your Xamarin Experience on iOS Leomaris Reyes / 3 February, 2019 There are certain topics that are simple but often really hard to find online and we can spend dead hours only to find out how simple they are!, Today I will share with you some tips that are really simple, but can ease our Xamarin experience on iOS a lot. Android Portrait and Landscape Screen Layout Example. When developing an Android app the Activity screens that form the user interface can be viewed in both portrait and landscape modes. Since Android devices (phones and tablets) can be used in either orientation screen support for both is helpful to the user.
Android App Shortcuts in Xamarin – Trailhead Technology

Accommodating The On Screen Keyboard in Xamarin Forms. Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my …, May 25, 2017 · Force Landscape or Portrait for a single page in Xamarin Form. We will do the configuration in host project for the common screen orientation required throughout the application, to do any changes for for Third screen i need give support for both Portrait and Landscape and for all other remaining screen only in portrait. This can be.
uwp][xaml] How to Force UWP app to work in only Landscape
60544 – Dependency Service page orientation only working. Oct 14, 2016В В· uwp][xaml] How to Force UWP app to work in only Landscape Mode Regardless of Device Orientation ? But still when i rotate my surface pro 3 app is also working portrait mode. and tried the below solution. Solution:2 Thanks for helping make community forums a great place. Click HERE to participate the survey., Oct 14, 2016В В· uwp][xaml] How to Force UWP app to work in only Landscape Mode Regardless of Device Orientation ? But still when i rotate my surface pro 3 app is also working portrait mode. and tried the below solution. Solution:2 Thanks for helping make community forums a great place. Click HERE to participate the survey..
Nov 25, 2017 · Application livrée sans aucune garantie et seulement pour des objectifs pédagogiques. Application developed with Xamarin Forms. Application delivered without any guarantee and only for educational purposes. Mar 02, 2015 · Last week, I published the first in a series of articles on building cross-platform mobile apps with Visual Studio 2015 and Xamarin Forms. In it, I presented an RPN calculator app that works on Windows Phone, Android, and iOS. One subject I didn’t address in that article was how to respond to orientation changes in…
.NET, Xamarin, Xamarin.Android, Xamarin.Forms, Xamarin.iOS / By Designer I recently ran into a situation where an existing Forms app was written with UWP Desktop in mind, without much thought given to the later requirements of handheld devices running iOS and Android. Nov 19, 2015В В· If you select a photo it displays it correctly, either portrait or landscape. When you take a photo, it only displays in landscape mode, so if the image was taken in portrait, the image shows on the side. This isn't catastrophic, but it would be better to show the image how it was taken. I have only tried this on Android so far.
Xamarin.Forms is a one of the most loved and simultaneously most dreaded frameworks to work with [1]. Having being a full time Xamarin.Forms developer for over 4 years now (I still am), I feel as though I have a good grasp on the good and the bad. Oct 10, 2014 · Xamarin.Forms is a great cross platform development tool when it works, but being cross platform it suffers from a sever lack of features. Some of these are understandable as they are different on each platform so it's hard to provide a consistent experience for the developer. Some are bad ommisions as they are vital to all platforms. The current ommission I'm working …
Oct 10, 2014 · Xamarin.Forms is a great cross platform development tool when it works, but being cross platform it suffers from a sever lack of features. Some of these are understandable as they are different on each platform so it's hard to provide a consistent experience for the developer. Some are bad ommisions as they are vital to all platforms. The current ommission I'm working … So this application will have the same display when you run it either in portrait mode or in landscape mode. It is a very simple concept to support landscape mode or portrait mode in applications. For this you will need to create a folder named "layout-land".
So this application will have the same display when you run it either in portrait mode or in landscape mode. It is a very simple concept to support landscape mode or portrait mode in applications. For this you will need to create a folder named "layout-land". Jan 30, 2018 · Note: Before proceeding to shortcuts itself, we need to make sure that the targetSdkVersion (Android Project -> Options -> Android Application -> Target Android version in VS for Mac) is set to 25 or greater. Static Shortcuts. A good candidate for a static shortcut is the Add Apnea Exercise page. It’s used quite often and is always available.
I am developing an app with Xamarin MVVMCross technology and would like to ask a question about InterfaceOrientation option: all view controllers of application support all orientations but one should use only Portrait mode. Xamarin.Forms is a one of the most loved and simultaneously most dreaded frameworks to work with [1]. Having being a full time Xamarin.Forms developer for over 4 years now (I still am), I feel as though I have a good grasp on the good and the bad.
I am developing an app with Xamarin MVVMCross technology and would like to ask a question about InterfaceOrientation option: all view controllers of application support all orientations but one should use only Portrait mode. Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my …
Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my … Nov 19, 2015 · If you select a photo it displays it correctly, either portrait or landscape. When you take a photo, it only displays in landscape mode, so if the image was taken in portrait, the image shows on the side. This isn't catastrophic, but it would be better to show the image how it was taken. I have only tried this on Android so far.
Nov 19, 2015 · If you select a photo it displays it correctly, either portrait or landscape. When you take a photo, it only displays in landscape mode, so if the image was taken in portrait, the image shows on the side. This isn't catastrophic, but it would be better to show the image how it was taken. I have only tried this on Android so far. Sep 07, 2016 · RemObjects developed a framework (Elements) which makes the experience native… You write C# code, and when compiled, it’s not .NET Framework but it’s all like
Mar 02, 2015 · Last week, I published the first in a series of articles on building cross-platform mobile apps with Visual Studio 2015 and Xamarin Forms. In it, I presented an RPN calculator app that works on Windows Phone, Android, and iOS. One subject I didn’t address in that article was how to respond to orientation changes in… Nov 25, 2017 · Application livrée sans aucune garantie et seulement pour des objectifs pédagogiques. Application developed with Xamarin Forms. Application delivered without any guarantee and only for educational purposes.
Force an orientation on a single page in Xamarin.Forms

24114 – MasterDetail Page Issue xamarin.github.io. anyone have ideas or tutorial for create xamarin application using OMR ( optical mark recognition) to correct exams. OLDER. quickly prepare your application without wasting time. Make your application eye-catching with its simple and stable design and beautiful animations. The design has been prepared as an E-commerce (portrait mode)., Aug 24, 2014В В· You have created an App that should use a single, fixed Orientation when displaying all but one of your views. For example, your app should display in Portrait for all views except for the “Video” view which should display in Portrait, Landscape Left, and Landscape Right..
Xamarin App Developers Public Group Facebook. Dec 02, 2016 · Most, if not all apps, will require an entry field for user input. When you are on a mobile device, selecting an entry field will cause the onscreen keyboard to appear and depending upon the platform and app settings it can cause different things to happen to your layout. Xamarin Forms Page As a starting […], Dec 09, 2014 · I am developing an application for iOS in Xamarin, I have a login screen as my first view which I want to display as portrait only and the rest can do landscape or whatever. As this is in C# these are the methods I have overridden in my ….
Accommodating The On Screen Keyboard in Xamarin Forms

Orientation Changes in Xamarin Forms – 5 Approaches. Simple tips to make better your Xamarin Experience on iOS Leomaris Reyes / 3 February, 2019 There are certain topics that are simple but often really hard to find online and we can spend dead hours only to find out how simple they are!, Today I will share with you some tips that are really simple, but can ease our Xamarin experience on iOS a lot. May 27, 2017В В· To take a picture in Xamarin Forms, you need to use the native platform’s API’s to access the camera. There is nothing built in to Xamarin Forms to handle this, but they are plugins, that make this process incredibly easy. This post, will use the Media Plugin for Xamarin and Windows. Project Setup Install the plugin, in […].

May 27, 2017 · To take a picture in Xamarin Forms, you need to use the native platform’s API’s to access the camera. There is nothing built in to Xamarin Forms to handle this, but they are plugins, that make this process incredibly easy. This post, will use the Media Plugin for Xamarin and Windows. Project Setup Install the plugin, in […] Nov 25, 2017 · Application livrée sans aucune garantie et seulement pour des objectifs pédagogiques. Application developed with Xamarin Forms. Application delivered without any guarantee and only for educational purposes.
Xamarin.Forms is a one of the most loved and simultaneously most dreaded frameworks to work with [1]. Having being a full time Xamarin.Forms developer for over 4 years now (I still am), I feel as though I have a good grasp on the good and the bad. Xamarin.Forms is a one of the most loved and simultaneously most dreaded frameworks to work with [1]. Having being a full time Xamarin.Forms developer for over 4 years now (I still am), I feel as though I have a good grasp on the good and the bad.
So this application will have the same display when you run it either in portrait mode or in landscape mode. It is a very simple concept to support landscape mode or portrait mode in applications. For this you will need to create a folder named "layout-land". Sep 24, 2018В В· I have been working on a project for a cross-platform mobile application using Xamarin.Forms, and my team has found it surprisingly difficult to determine the best way to handle orientation changes in the application.. The Xamarin.Forms framework has some basic functionality built in to handle transitions between orientations.
Nov 19, 2015В В· If you select a photo it displays it correctly, either portrait or landscape. When you take a photo, it only displays in landscape mode, so if the image was taken in portrait, the image shows on the side. This isn't catastrophic, but it would be better to show the image how it was taken. I have only tried this on Android so far. So this application will have the same display when you run it either in portrait mode or in landscape mode. It is a very simple concept to support landscape mode or portrait mode in applications. For this you will need to create a folder named "layout-land".
Hello, i try disable rotate and work with only portrait mode. is that possible thanks. Hello, i try disable rotate and work with only portrait mode. is that possible thanks Portrait only. Need help for newbee. Xamarin Inc., as a wholly-owned Microsoft subsidiary acting as … I am developing an app with Xamarin MVVMCross technology and would like to ask a question about InterfaceOrientation option: all view controllers of application support all orientations but one should use only Portrait mode.
So this application will have the same display when you run it either in portrait mode or in landscape mode. It is a very simple concept to support landscape mode or portrait mode in applications. For this you will need to create a folder named "layout-land". Simple tips to make better your Xamarin Experience on iOS Leomaris Reyes / 3 February, 2019 There are certain topics that are simple but often really hard to find online and we can spend dead hours only to find out how simple they are!, Today I will share with you some tips that are really simple, but can ease our Xamarin experience on iOS a lot.
Android Portrait and Landscape Screen Layout Example. When developing an Android app the Activity screens that form the user interface can be viewed in both portrait and landscape modes. Since Android devices (phones and tablets) can be used in either orientation screen support for both is helpful to the user. Created attachment 18700 Screenshots demonstrating issue === Overview === ContextAction menu is automatically dismissed when rotating from portrait to landscape mode in a Xamarin.Forms application on iOS. === Background === If there is an iOS ContextAction menu open while the phone is rotated, it seems to work correctly when rotating from from landscape …
Hello, i try disable rotate and work with only portrait mode. is that possible thanks. Hello, i try disable rotate and work with only portrait mode. is that possible thanks Portrait only. Need help for newbee. Xamarin Inc., as a wholly-owned Microsoft subsidiary acting as … Aug 11, 2017 · Pressing the home button sends the application to the background. This is a need for a banking application and it’s available only on the iOS platform. That’s why this is integrated only into the iOS part of the Xamarin project. An iOS-specific code sample for C#: AppDelegate.cs
Cross Platform C#. Building for the iPhone X. Our cross-platform C# specialist turns his attention to the iOS side of things only to demonstrate some programming issues associated with the much-hyped device from Apple, including Face ID, the "notch," Safe Areas, Large Titles and more. Description of Change Created ShowPickerDialog method, which shows picker dialog with proper boundaries Issues Resolved fixes #2315 API Changes None (private methods only) Platforms Affected Android Behavioral/Visual Changes Min and Max date are the same as well as they were before rotating Testing Procedure Run Issue2987 in the Android Control Gallery click the box to …
Xamarin.Forms is a one of the most loved and simultaneously most dreaded frameworks to work with [1]. Having being a full time Xamarin.Forms developer for over 4 years now (I still am), I feel as though I have a good grasp on the good and the bad. May 25, 2017В В· Force Landscape or Portrait for a single page in Xamarin Form. We will do the configuration in host project for the common screen orientation required throughout the application, to do any changes for for Third screen i need give support for both Portrait and Landscape and for all other remaining screen only in portrait. This can be

Android Portrait and Landscape Screen Layout Example. When developing an Android app the Activity screens that form the user interface can be viewed in both portrait and landscape modes. Since Android devices (phones and tablets) can be used in either orientation screen support for both is helpful to the user. Mar 02, 2015 · Last week, I published the first in a series of articles on building cross-platform mobile apps with Visual Studio 2015 and Xamarin Forms. In it, I presented an RPN calculator app that works on Windows Phone, Android, and iOS. One subject I didn’t address in that article was how to respond to orientation changes in…